
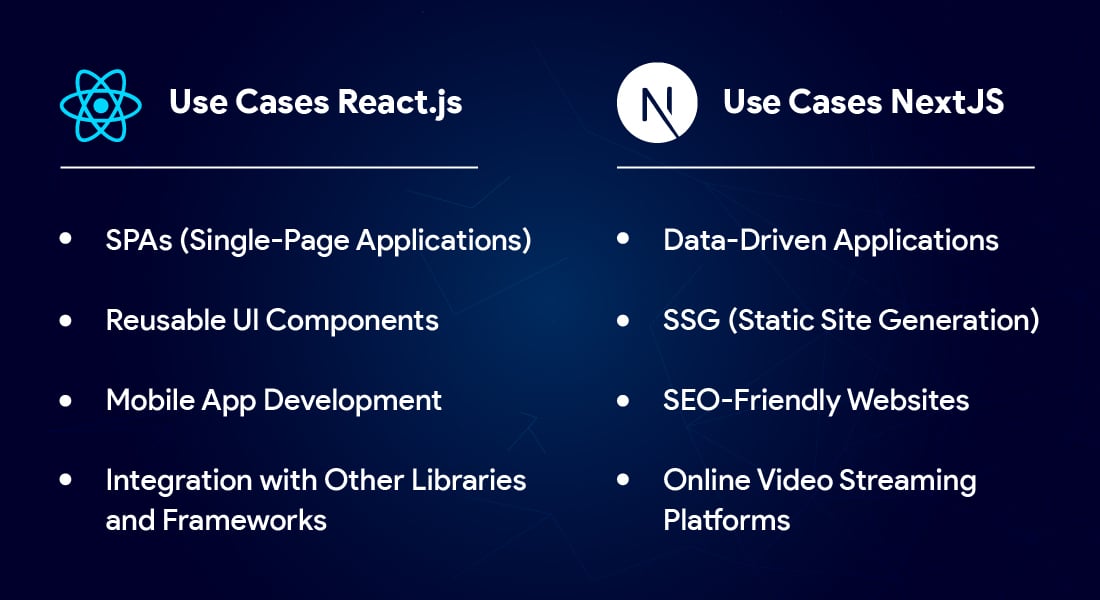
Next JS vs React - Use Cases and Application Types - 1
React vs Next JS offers significant flexibility and compatibility to build web applications. You can choose one of the two based on the type of web application you intend to develop. When you want a web app with enhanced flexibility, complex UIs, custom architecture, mobile app development, and smaller projects where performance is not the prime focus, then React.js is your ideal option. However, when you want an SEO-optimized website, fast-loading experiences, data-driven apps, and large-scale projects, and developer productivity and performance optimization are prime, Next.js is your go-to option.

Flutter vs. React Native – Which is Better for Your Project?
React Native and Flutter are two popular frameworks for building cross-platform mobile applications. Each has its own set of advantages and disadvantages, making the choice between them dependent on various factors such as project requirements, team expertise, and performance needs.

Publish React-Native application to Google play store and Apple app store
Generate a Keystore: Create a keystore for signing your Android app. You can use the keytool utility that comes with the Java Development Kit (JDK).

What is Artificial Intelligence of Things (AIoT)?
The convergence of Artificial Intelligence (AI) and the Internet of Things (IoT) has given rise to a transformative paradigm known as AIoT. AIoT represents the fusion of intelligent algorithms with interconnected devices, enabling advanced data analytics, autonomous decision-making, and predictive capabilities in various domains.

The Role Of IoT In The Electric Vehicle(EV) Industry
The Electric Vehicle (EV) industry is experiencing rapid growth and transformation, driven by technological advancements and increasing environmental concerns. Within this landscape, the Internet of Things (IoT) plays a pivotal role in revolutionizing how electric vehicles are manufactured, operated, and maintained.


